Amplify使ってみた


Amplifyってなんだろう。。
Amplifyとは
- アプリを上げるだけで AWSアーキテクチャを自動で生成してくれる
- ポピュラーなバックエンドとフロントエンドの組み合わせを自動で統合してくれる
- サーバレスも対応可能
これがあれば、コード書くだけに集中できるツール!
実装例
cognitoを用いた認証、Lambdaを用いたGraphQLまたはRESTのAPIエンドポイント、etc...
実際にアプリをamplifyにあげてみる
前提
- awsアカウント、githubアカウント作成してること
- aws-cli、amplify-cliをインストールしてること
*ソースは下記リンク
https://docs.amplify.aws/react/start/quickstart/
Githubレポジトリの作成
ソースリンク、1の項目から自動でリポジトリの作成と今回使用のアプリインストール。
デプロイする

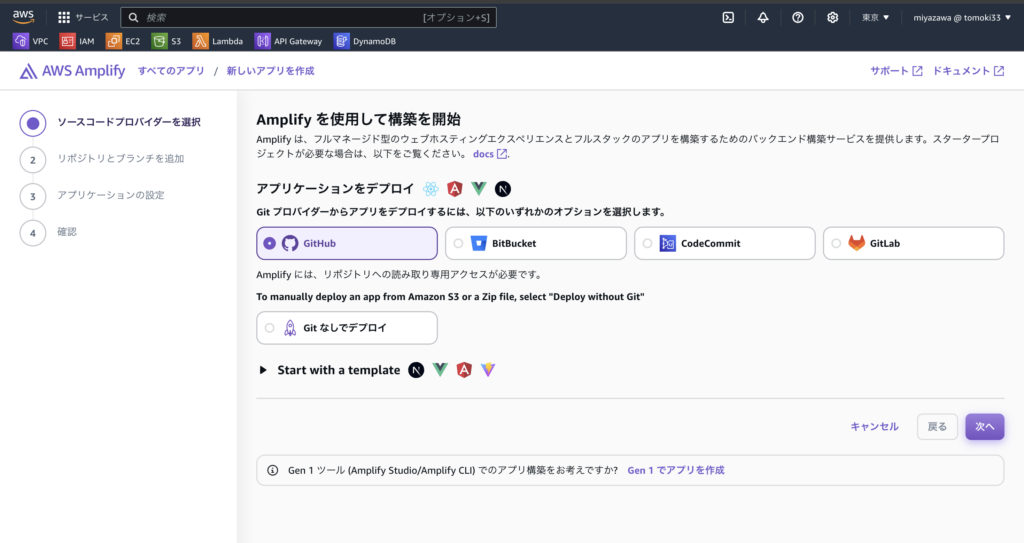
amplify画面より、githubを選択、次へボタンでgithubとamplifyの連携へ
*事前にawscliの認証が必要。

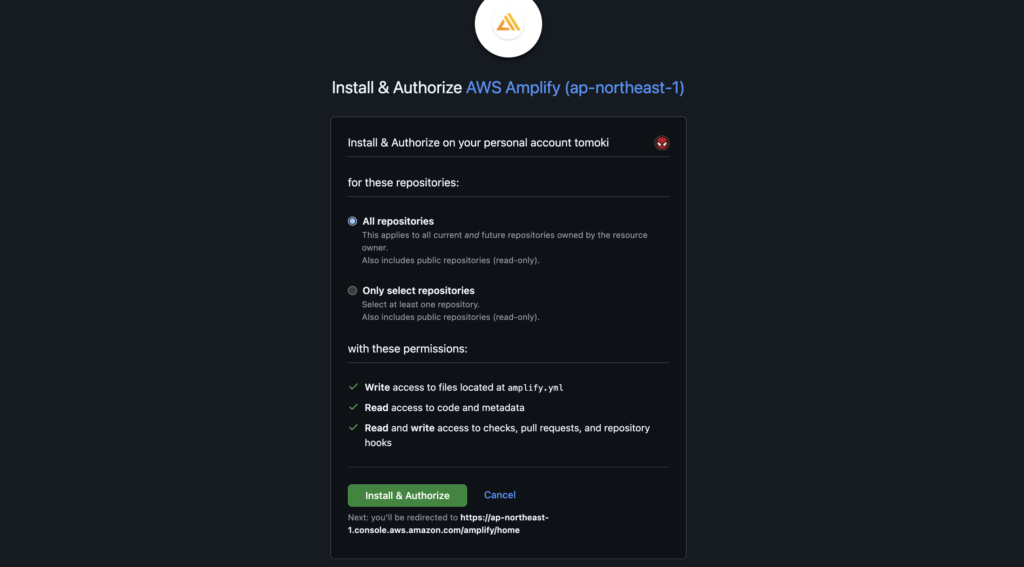
上記画面でgithubとの連携。
先ほど作成のgithubレポジトリを選択して、デプロイへ。
諸々項目は変えずにデプロイ画面まで進む。

デプロイ中の画面。

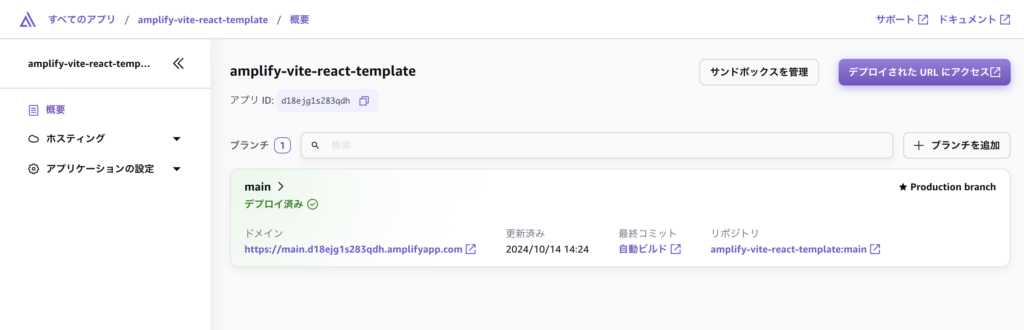
デプロイが完了すると、ドメインまで付与された状態に。。
ドメインリンクを踏んでみる。

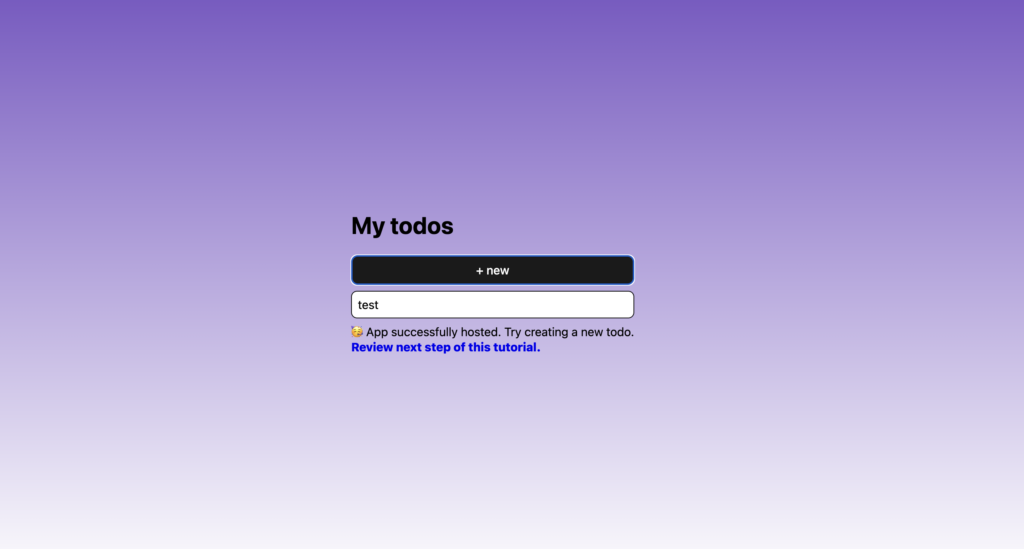
今回作成のアプリが表示!
あっという間にデプロイまで終わってしまった。。
ローカル環境を構築してみる
ローカルにクローン

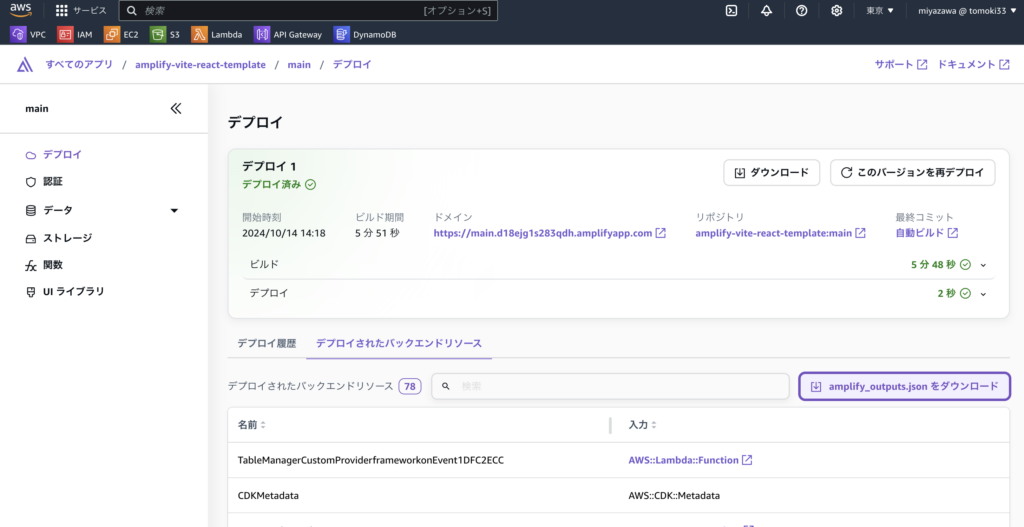
amplify_outpus.jsonをダウンロードする。
amplify_outpus.jsonとは
amplify_outputs.jsonはバックエンド環境の情報をamplifyが管理するためのファイル。
これで認証やデータベース(AppSync)をセットアップし、ユーザーの認証やTodoモデルを使ったCRUD操作を可能にする。
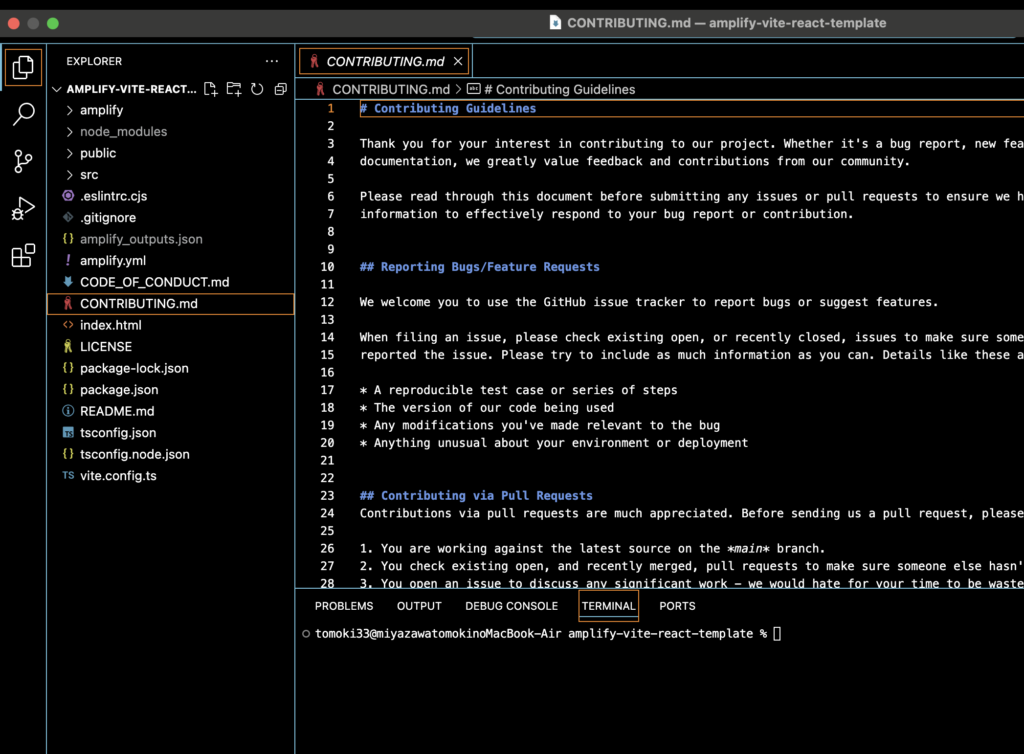
資産をローカルにクローン:git cloneで

ダウンロードしたamplify_outpus.jsonをルートディレクトリに配置。
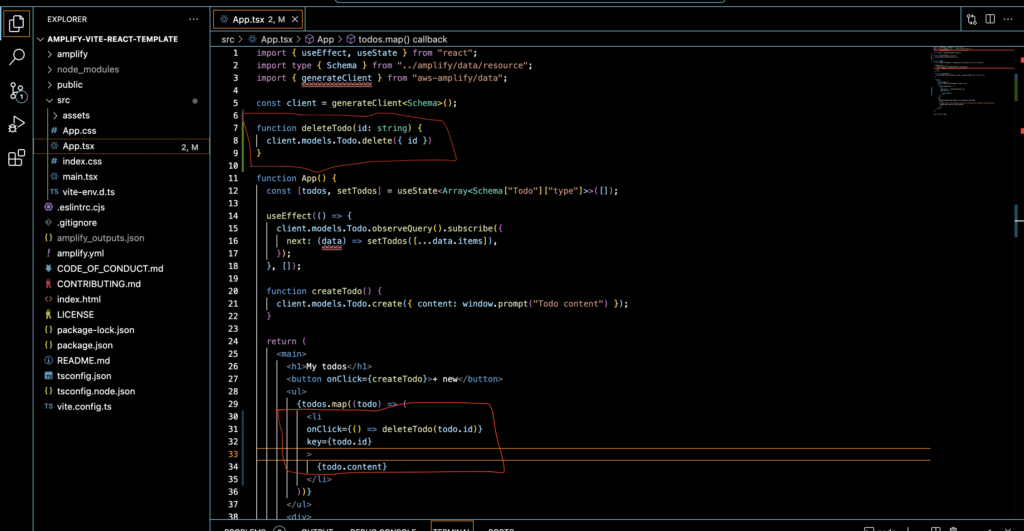
削除の機能を追加実装してみる

該当コードに赤枠中身追記・・
ローカルで実行。:npm run dev
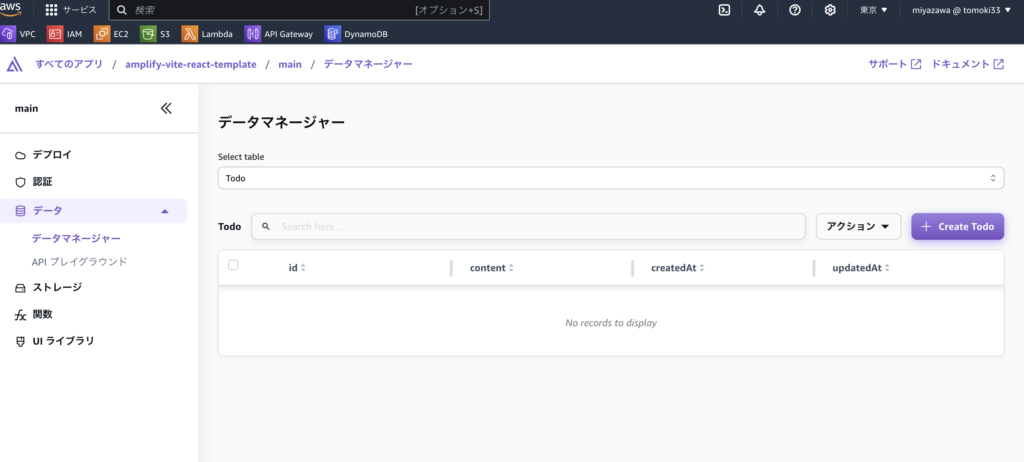
きちんと削除された!

データの削除までされていることを確認。
APIを全く作成していないが、CRUD操作の実行に成功。
ほぼインフラ触らずにアプリが完成してしまった。。
感想
爆速でバックエンドを伴うスケーラブルなアプリケーション作る際にはかなりおすすめ!!