AWS Toolkit for Visual Studio Code使ってみた

AWS Toolkit for Visual Studio Codeとは
VsCode上からAWS操作やデプロイを可能にするツール
AWSがオープンソースで開発を行う、Vscode拡張機能
https://aws.amazon.com/jp/visualstudiocode
使ってみた
まずはインストール

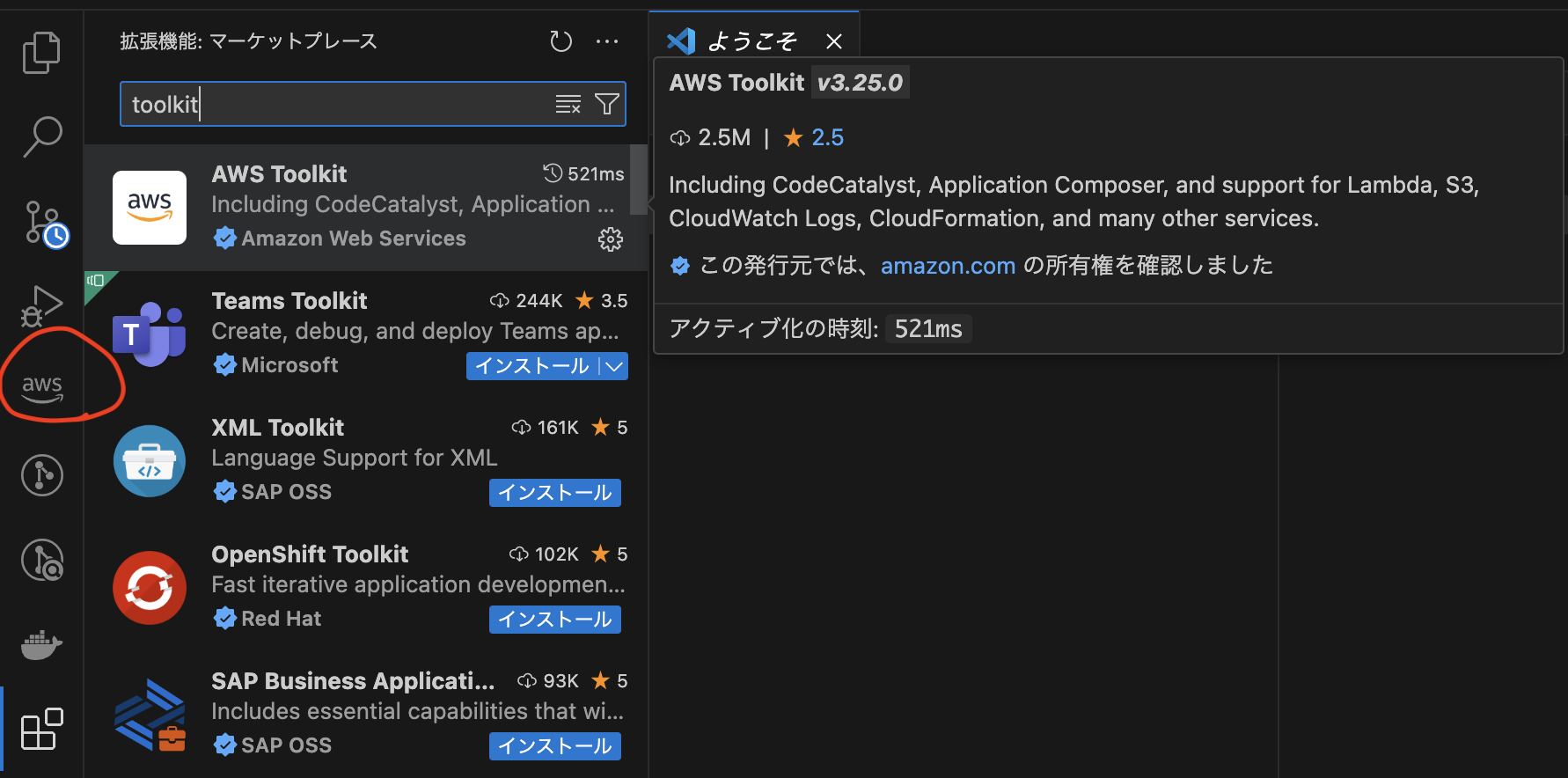
拡張機能よりtoolkitをインストール
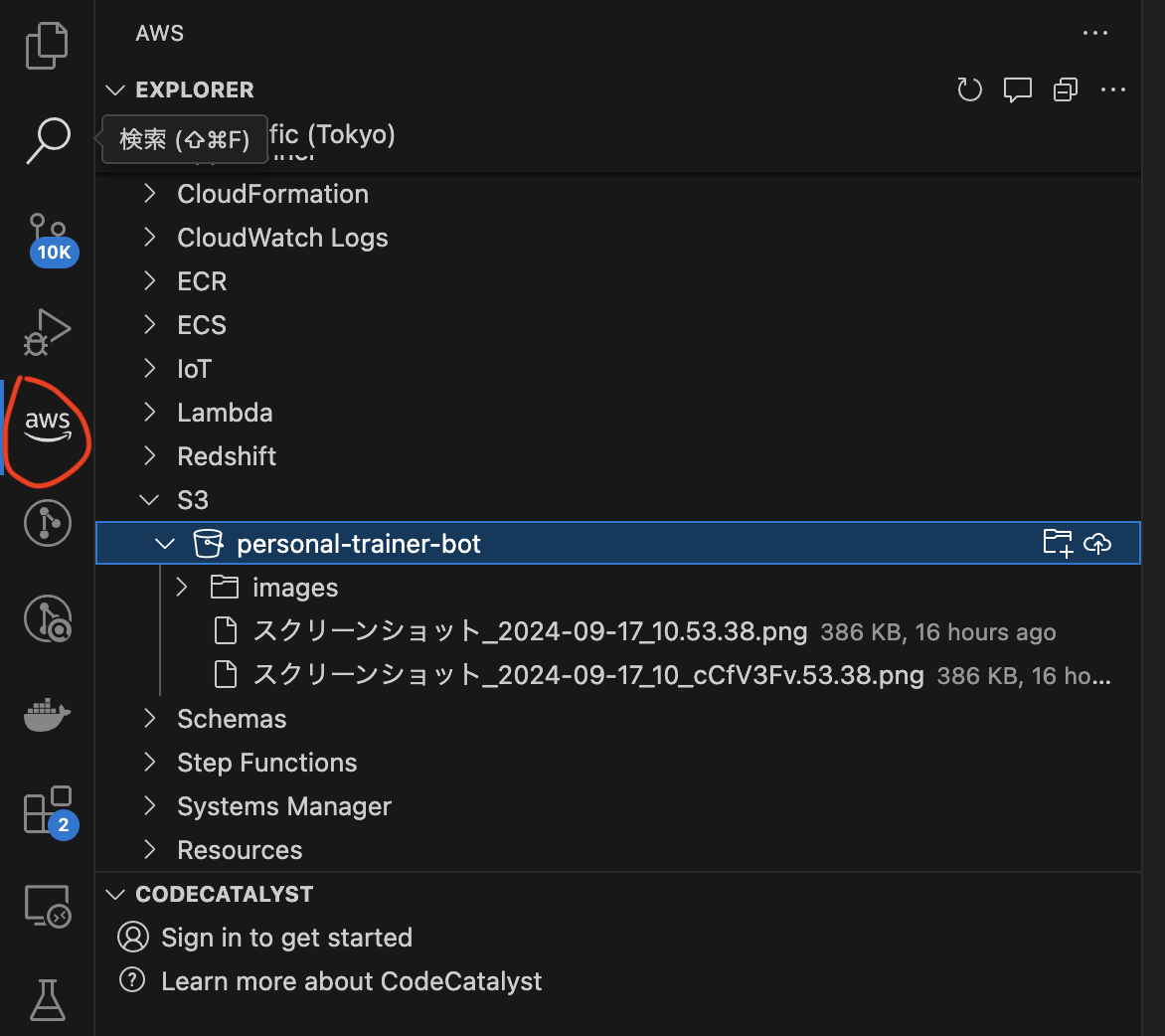
インストール後、サイドバーAWSマークより画面遷移(赤丸箇所)
アカウント認証
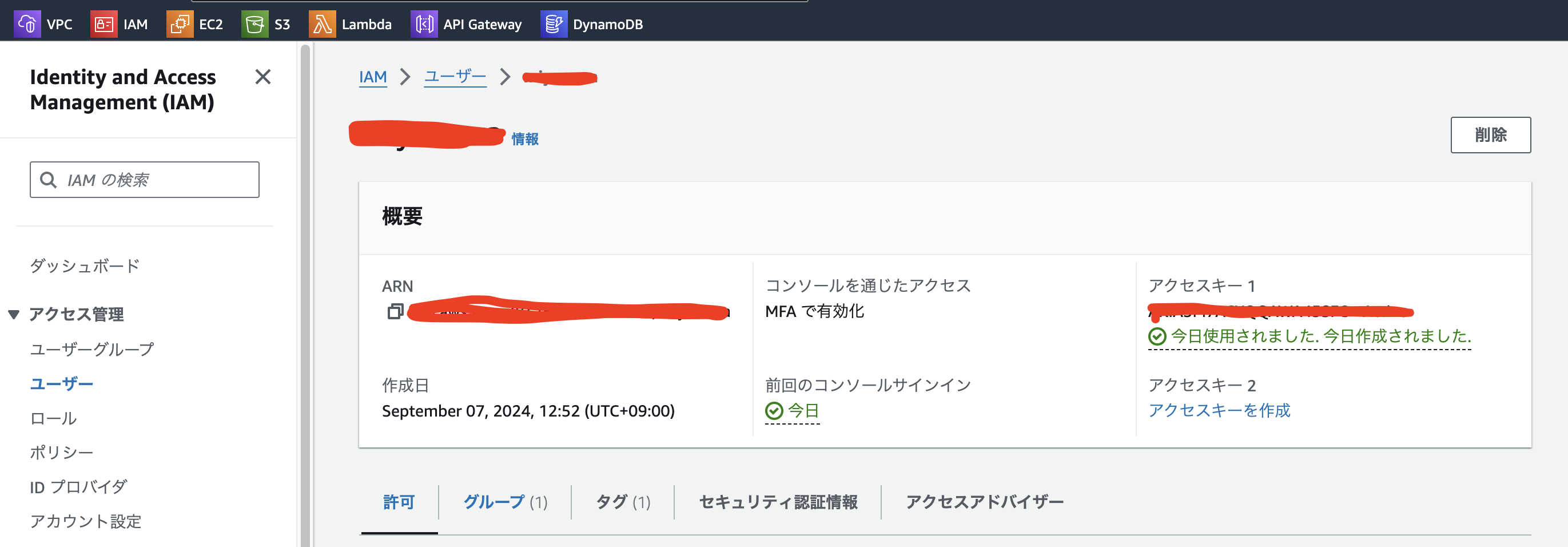
AWSコンソール画面からアクセスキーの作成

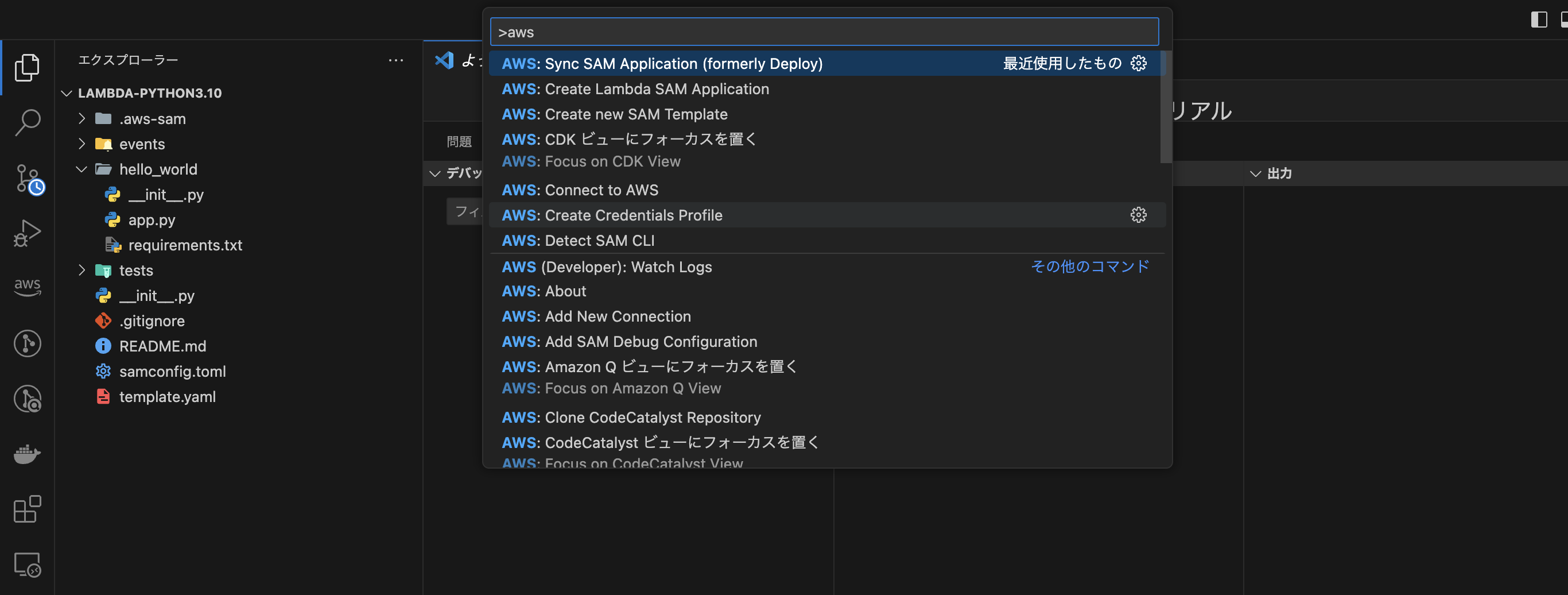
VsCodeにてコマンドパレット(cmd+shift+p:Mac)表示

create credentials profileを選択、上記で控えたキーを入力
新しい認証情報を作成。

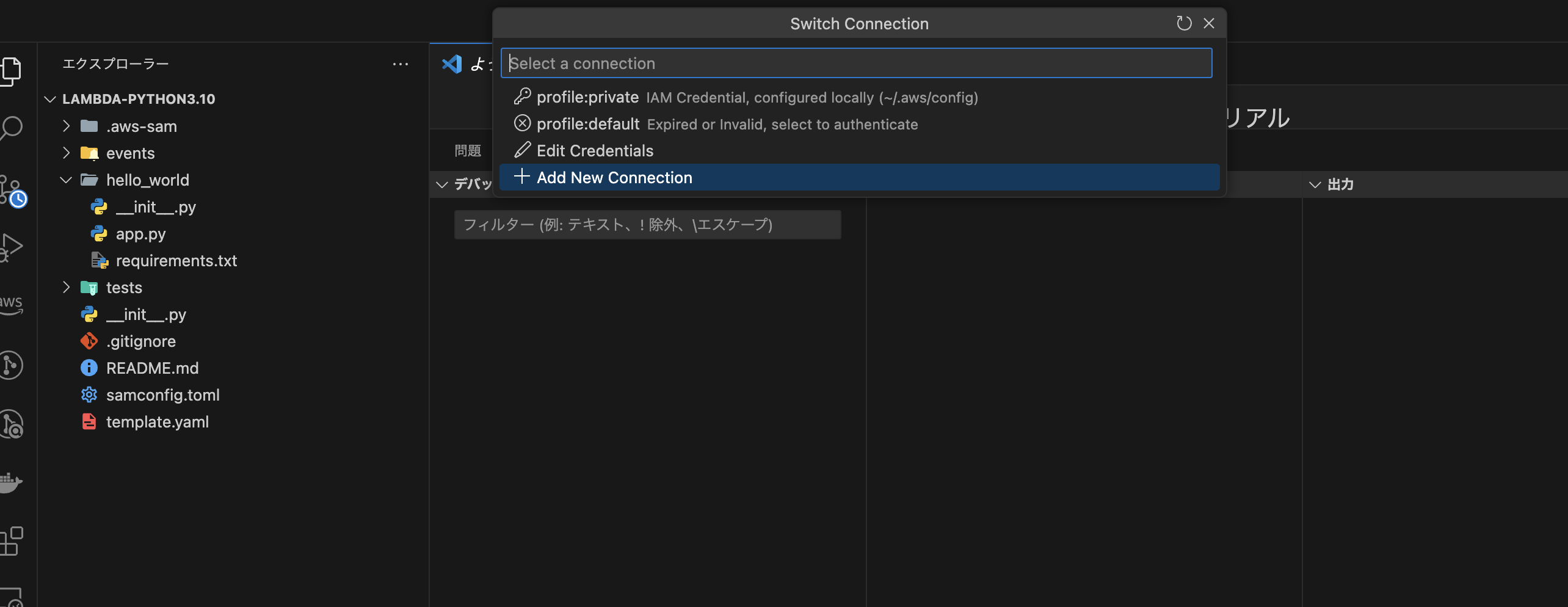
コマンドパレットにてConnect to AWSを選択。
上記で選択の認証情報を選択、接続は完了。
*認証情報複数ある場合は、都度切り替えての使用は可能。
SAMでアプリ構築してみる

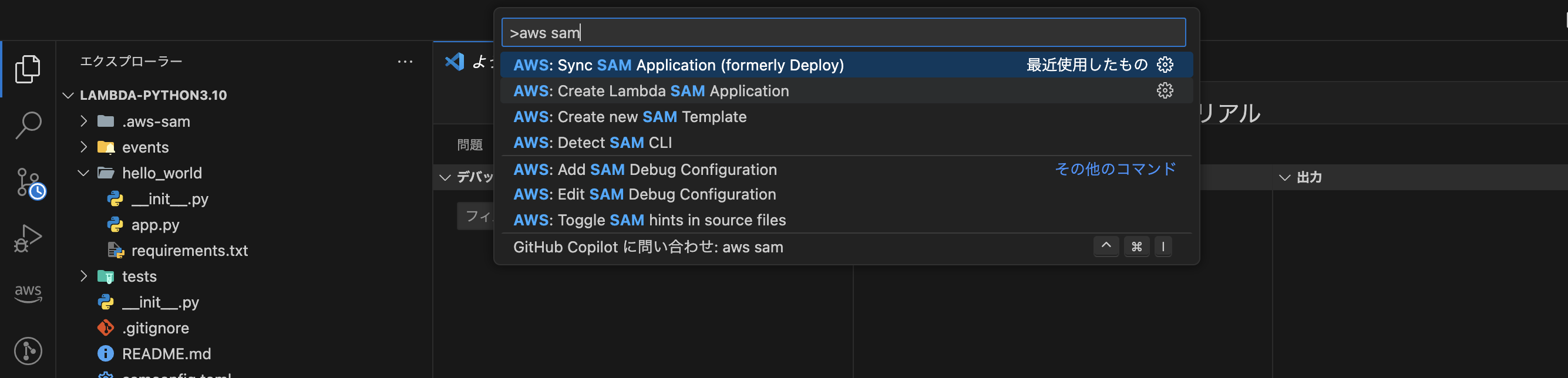
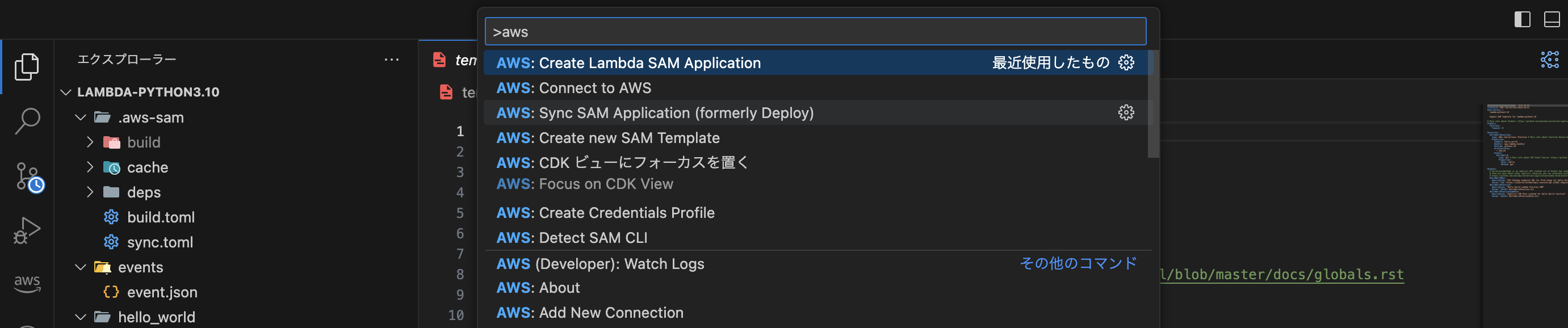
Create Lamda SAM APPlicationを選択

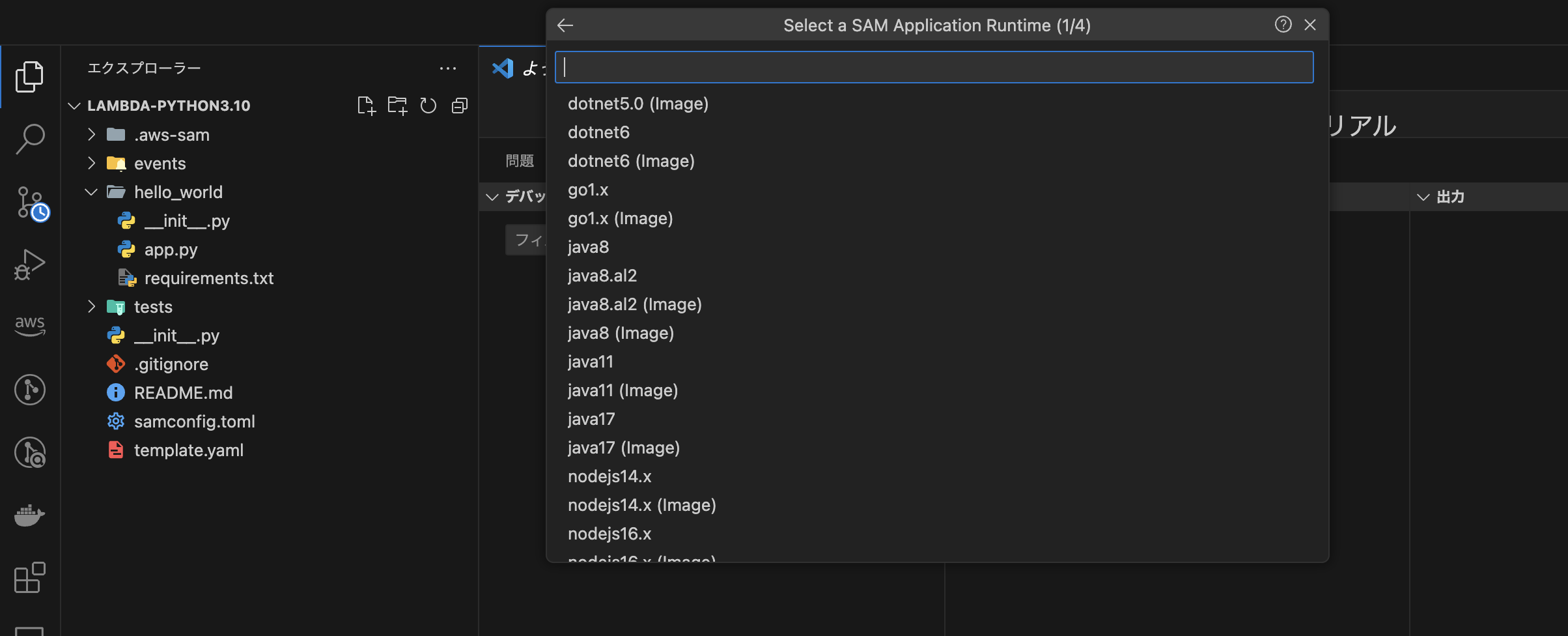
実行環境を選択
その後、格納フォルダの選択、保存先のCloudFormation Stack、
S3バケットの作成(どちらも既存のがなければ)

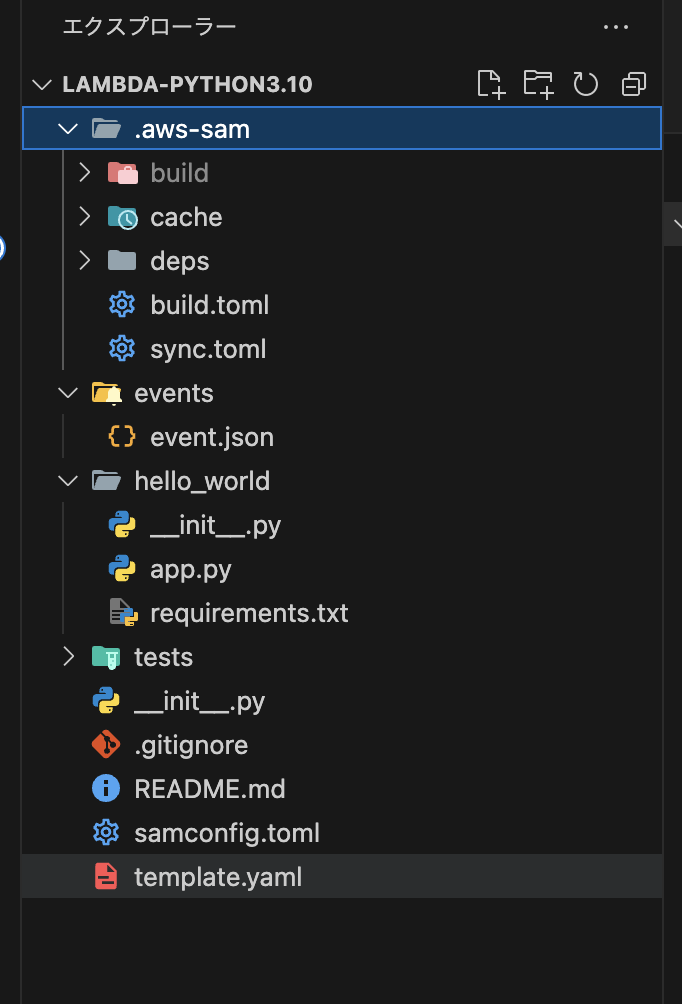
構成こんな感じのファイル群が作成された。

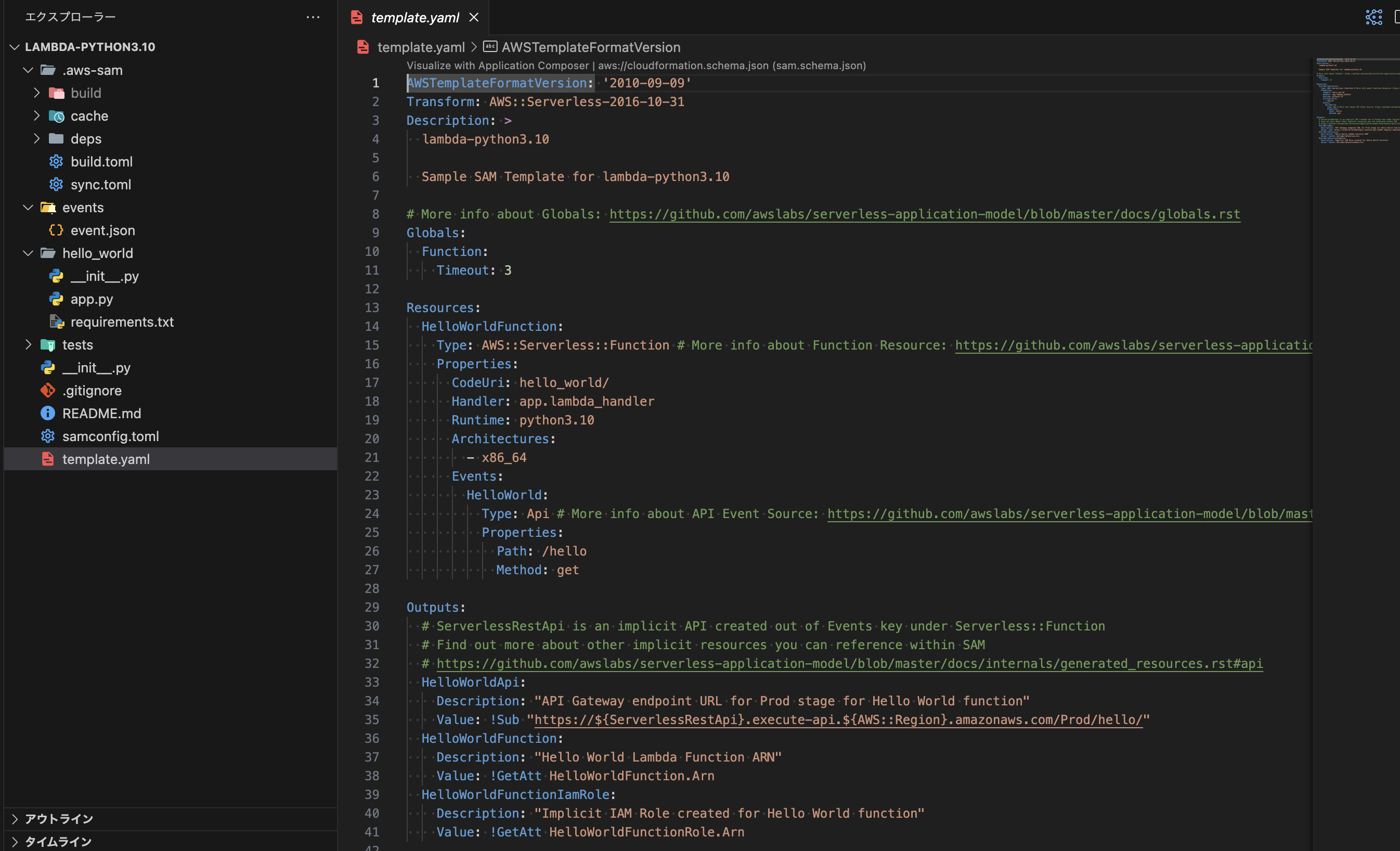
SAMのtemplateファイル。CloudFormationのサーバレス版のイメージ。
画像はデフォルト状態。Lamdaがデフォルト作成されるためResources欄にその記述。
デプロイしてみる

Sync SAM Application を選択。
自動でbuild後、資産がdeployされる。。
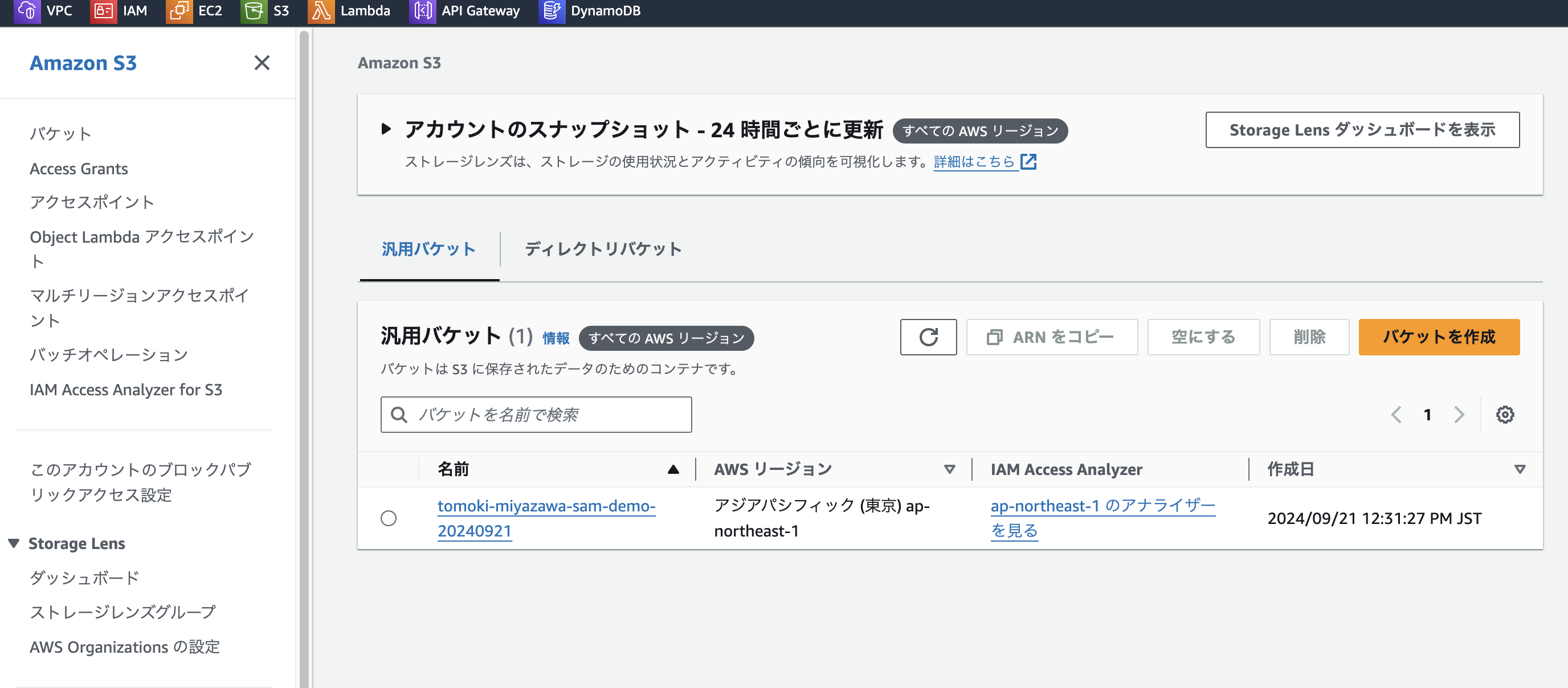
マネジメントコンソールで確認

先ほど作成したS3バケットが反映されていることを確認。
VScode上で確認

デプロイした資産がvscode上で確認できる。(上記s3中身は異なるもの)
ここから、新規フォルダ作成、ローカルへのダウンロードもできる。Lambda起動とかも可能。
デプロイしたAWS資産は上記画面から全て管理が可能に。
まとめ
ローカル環境でAWS資産の編集、デプロイまでかなり容易に行うことができた。
アプリ開発者としてはローカル上でAWS資産をいじれるためかなり便利。
クラウドインフラ活用するアプリにはほぼ必須なツールかも。。
積極的に活用していきたい。


Nice share!